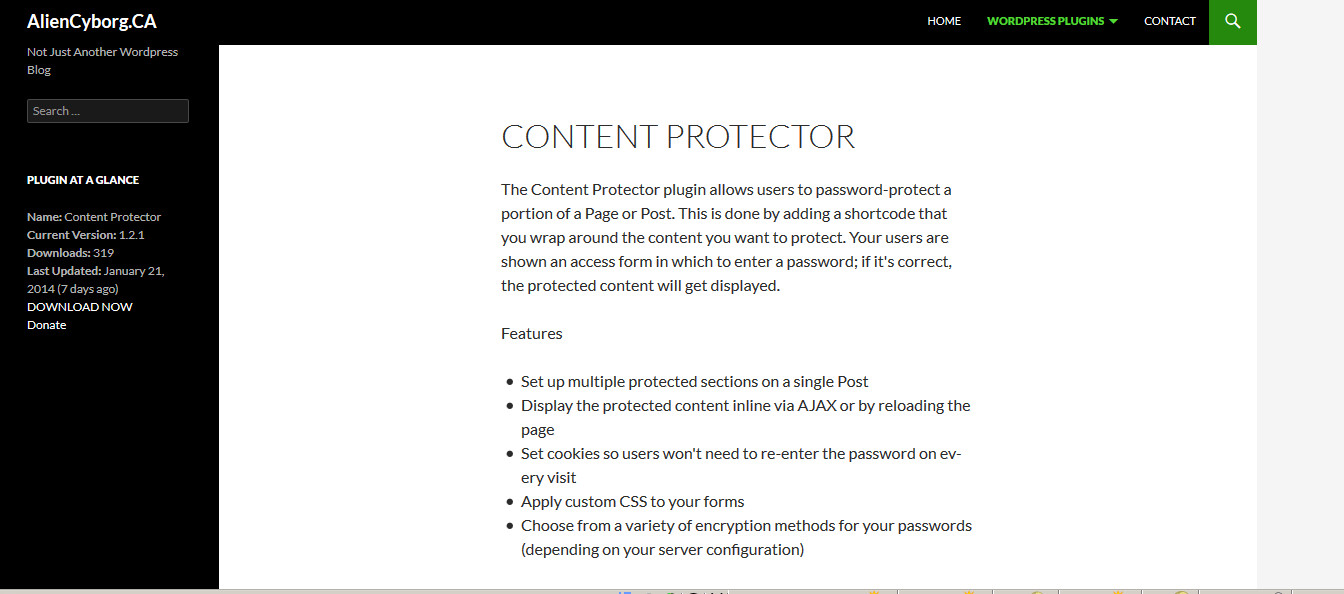
When I was setting up the pages for my WordPress plugins, I wanted a way to display some summary statistics in a widget on the sidebar (you can see an example of the “Plugin At A Glance” widget on the Content Protector page). I was already using the Plugin Info plugin for my plugin pages, but its shortcodes don’t seem to work outside of The Loop. No matter, there’s a way around it, and for my very first post, I’m going to show you how to do it on your site – no plugin hacking required.
You’re going to need to install a few plugins:
- Shortcode Exec PHP – to create a shortcode we can use in our widget.
- Widget Logic – to display the widget only on pages that are using Plugin Info.
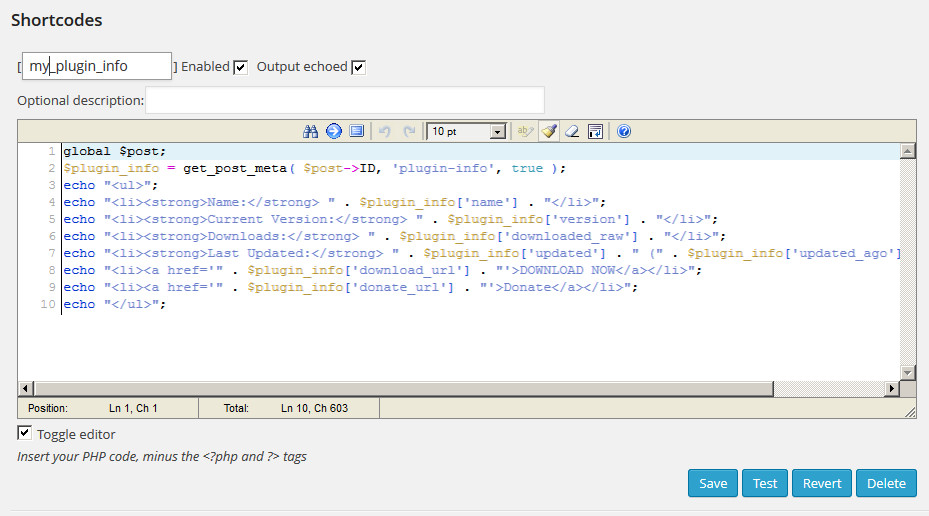
After installing the plugins, go into Tools -> Shortcode Exec PHP and check the Execute shortcodes in (sidebar) widgets box and save your changes. Then, scroll down to the Shortcodes section, paste the following code into an editor, name it “my_plugin_info”, and click Save.
global $post;
$plugin_info = get_post_meta( $post->ID, 'plugin-info', true );
echo "<ul>";
echo "<li><strong>Name:</strong> " . $plugin_info['name'] . "</li>";
echo "<li><strong>Current Version:</strong> " . $plugin_info['version'] . "</li>";
echo "<li><strong>Downloads:</strong> " . $plugin_info['downloaded_raw'] . "</li>";
echo "<li><strong>Last Updated:</strong> " . $plugin_info['updated'] . " (" . $plugin_info['updated_ago'] . ")</li>";
echo "<li><a href='" . $plugin_info['download_url'] . "'>DOWNLOAD NOW</a></li>";
echo "<li><a href='" . $plugin_info['donate_url'] . "'>Donate</a></li>";
echo "</ul>";
Lines 1 and 2 grab the Plugin Info data associated with the currently displayed post and puts it into the $plugin_info array; the rest of the code displays to the screen some key/value pairs contained in the array. (NOTE: The available keys in $plugin_info are actually the attributes listed in the shortcodes on the Plugin Info webpage, so it’s fairly easy to customize the above code.)

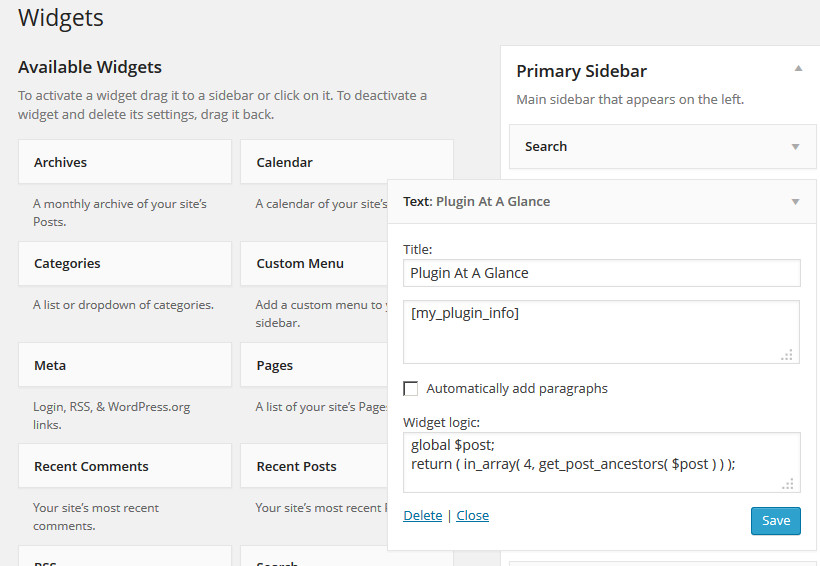
Next, go to Appearance -> Widgets and create a new Text widget. Give your widget a title and add the [my_plugin_info] shortcode into the content textarea. Finally, use the “Widget logic” textarea to tell WordPress where to show the widget. On this site, I want the widget to only be shown on sub-pages of WordPress Plugins (that’s where the individual plugin pages live), whose Post ID is 4, so this is the code I use:
global $post; return ( in_array( 4, get_post_ancestors( $post ) ) );
The PHP code you use will likely be different, based on your website’s requirements. Your widget setup should look something like this (don’t forget to save your work):

That’s it! Here’s how it looks on the Content Protector page: